STINGER5でYoutube以外のiframe要素を適切に表示するために頑張った日記。
テーマを変えたらレイアウトが崩れてしまった
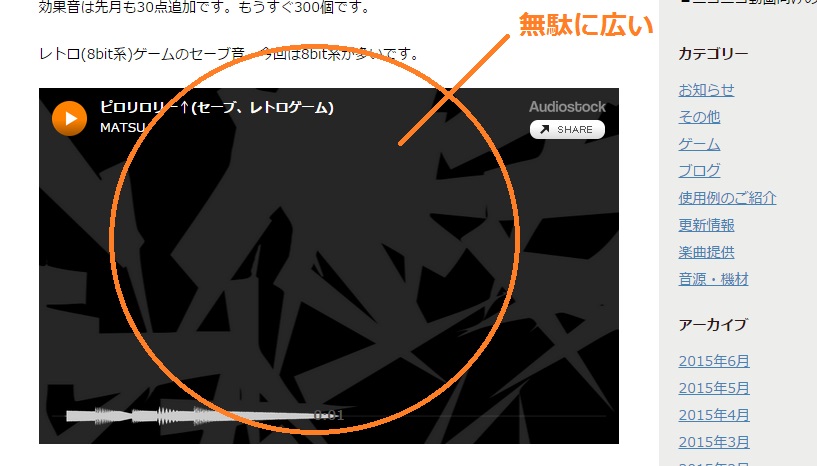
現在ブログには販売中の音源試聴ページをiframe要素で埋め込んでいますが、WordPressテーマをSTINGER5に変更したことで以下のようにレイアウトが崩れてしまいました。

これはSTINGER5にあらかじめYoutubeの埋め込みコードがレスポンシブ対応になるよう設定されていることが原因のようで、Youtube以外のiframeを使って埋め込んだものには余分なスペースが出来てしまいます。またiframe要素のheightなどを変更しても、あらかじめYoutube用に設定されているサイズより小さくできませんでした。
function.phpのコードを書き換える
この現象はSTINGER5のfunction.phpのコードを一部書き換えることで回避可能だそうです。以下のページを参考にさせていただきコードを書き換えた結果、以前のテーマと同じような表示に戻せました。
 【STINGER5】YouTube以外のiframe要素にレスポンシブ対応用のclassが付かにようにする方法
【STINGER5】YouTube以外のiframe要素にレスポンシブ対応用のclassが付かにようにする方法
コードを書き換えた結果はこんな感じ。

以前のように表示することが出来ました。コードを書き換えるときはバックアップなどを忘れずにやりましょう。(テーマ変更時もですね^^;)